Vue vs React: Which Framework To Choose And When?
Vue vs React are frontend JavaScript frameworks famous in the developer world. Both tools offer developers a productive approach to developing diverse web programs, but everyone has their own satisfactory use instances and responds to specific enterprise desires.
React.JS
JavaScript libraries, one may want to argue that the principal purpose for React JS’ fulfillment is that became birthed through none apart from Facebook itself however, this will be extremely simplistic. In reality, in spite of the truth that returned in 2013, the framework became launched to cater to Facebook’s desires, these days, this company backing is in particular indicative of each balance and reliability, and its miles utilized by many different organizations including Netflix, Yahoo, and Outlook.

Vue.Js
Vue is an open-source JavaScript framework evolved in 2014 through creative technologist evan you. At the time, you became accountable for UI/UX prototypes and innovative experiments at Google, and curiously sufficient, to be able to do this with each Angular and React. His suspicion has proved to be in large part, as Vue has additionally been followed through some of the big-call gamers like Nintendo, GitLab, and Adobe.

Differences between vue vs react
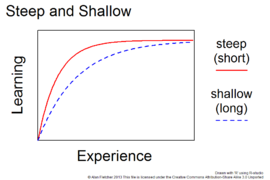
Learning curve
Let’s kick off our Vue vs React contrast with gaining knowledge of curves. While each framework is like one another, Vue is less complicated to work with. Both include legit documentation with masses of step references and realistic examples, but even as React is built across the internet additives method, Vue is capable of doing the equal in a substantially greater light-weight fashion. Vue vs React can also work additionally in tandem with effective JavaScript libraries for dealing with utility state Vuex and Redux respectively. And feature architectures to help complicated front-end which consist of module loading on demand.

Community
Even though its miles genuine are substantially greater tasks using React than Vue, it’s also not possible to disclaim the truth that Vue.js is speedy gaining ground. On GitHub, for instance, Vue has already handed React in the number of presented stars. This is essential because growing with Vue is frequently effective than react, as developers are capable of greater within an equal quantity of time.
Cost
Similarly, as stated through the State of JavaScript survey, in practice, which means that in case you need to prepare your own software program development team, even though it can be less difficult to discover them, React JS builders will also be dearer to hire.
Performance
React is truly snappier at runtime, at the same time as Vue comes out on top in each reminiscence allocation and start-up times. In addition, whilst evaluating DOM manipulations, even though react can be quicker than Angular, its miles nevertheless slower than Vue.
Mobile development
If you develop your app as soon as and reuse your code throughout a mess of devices, then React JS will absolutely be a great choice. The framework consists of React Native, which permits developers to develop local programs with JavaScript in the place of Android and iOS local technologies. In Vue’s case, through contrast, there are some specific alternatives for developing local mobile programs. Native Script is by some distance the maximum famous, even though each Wee and Quasar also are nicely really well worth checking out.
Vue vs React: When to use
At SPG, we trust that each Vue vs React is similarly great gear for developing jaw-losing person interfaces. The bulk of our tasks are a mixture of Vue + Python or Node or React + Node or Java. But within this, identifying which one to apply in your subsequent task will depend upon many factors, along with the budget, use instances, your precise enterprise desires, and environment.
Conclusion
Each framework has positive benefits over the opposite. For example, Vue is smaller and quicker, it’s handy because of its templates and has a simplified shape of syntax. On the other, react gives greater flexibility for larger, greater complicated apps. Also, it’s less difficult to check, greater suitable for mobile app development, and also you additionally have to get entry to greater data if you have trouble.








Leave A Comment
You must be logged in to post a comment.