How Do Install Scalable React Structure Guidelines And First-Rate Practices To Observe?
The time period loosely coupled structure indicates a structure wherein every element has little know-how of different additives. In other words, it is a machine in which each element is unbiased and reusable at any given time in software. You will need your structure’s additives to be loosely coupled in addition to noticeably cohesive so you can effortlessly hold a web software whilst it grows.
Scalable react structure guidelines
Better scalability

When used with a scalable backend like Nodejs, this structure can scale properly and meet the desires of enterprise expansion.
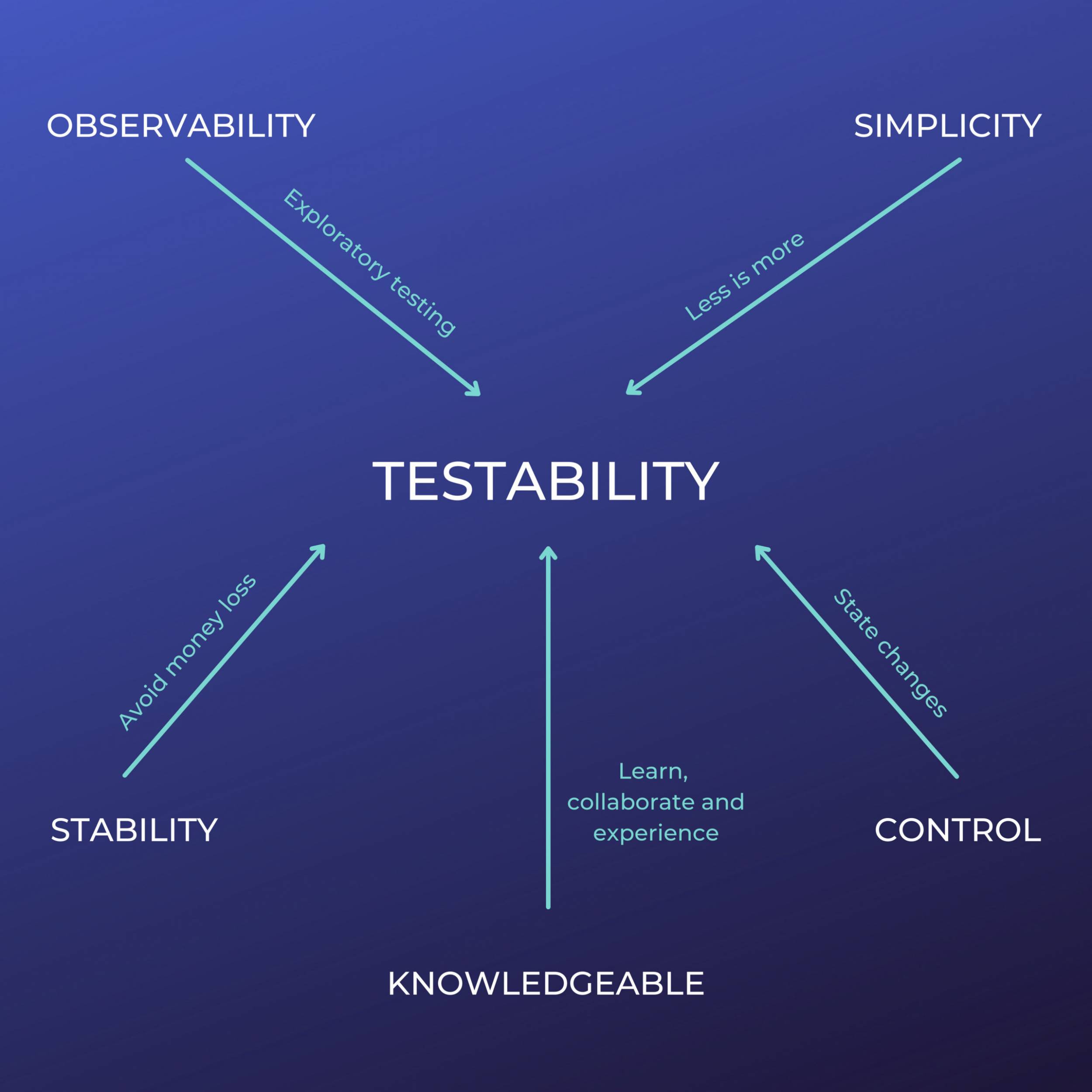
Better testability

Since all additives and functions are impartial, trying out among sprints is a bonus from the get go.
Decoupled additives
The structure uses Redux saga to tie decoupled additives collectively and to aid asynchronous glide for higher testability. Started with the help of Meta, the structure is free to apply and is maintained with the help of a network of people and group develops with the help of Meta. React is basically extraordinary from numerous different person interface libraries and web frameworks it does now no longer have a set architectural pattern. It’s by far fully customizable based primarily on the UI pattern and as an element-orientated technique, it’s far appropriate for the sluggish development of React applications.
Why use react architecture to develop great applications?
Within the app development company, you can have heard that many app developers or companies are trying to transition from a legacy application framework to React. However, without having a clear idea of the advantages of React architecture, it is possible to spot its disconcerting past.
Stability of world nation
React has a constructed-in mechanism referred to as the nation of the present information that the app shops to decide its behavior. When every app detail and element can get the right of entry to a nation it’s far referred to as a worldwide nation.
React architecture best practices
Directory Layout Originally, the styling and the code for our additives had been separated. All patterns lived in a shared CSS file. The actual item is decoupled from the models. Over more than one refactoring we located that this technique didn’t scale very properly. In the future, our add-ons may want to be shared among multiple trainees just like the SDK and an experimental textual content device we are presently developing. Importing additives one of the drawbacks of this listing shape is that uploading additives call for you to import.
First-rate practices to observe the use of react structure
- Avoid the use of loads of nested files & folders
- Reuse your additives
- Put CSS in JavaScript
- Comment most effective in which necessary.
- Use capitals for Component Names
- Use react bit device keep the addons small and it works Ideally, a single element should make your page look a little select or change a specific behavior.
Conclusion
In this article, we have been given the opportunity for top-notch practices with a few guidelines and hints which could assist you in your subsequent React project. The true component approximately React is that it’s a library in its simple shape and with some guidelines and tips that might help you with your next React project.








Leave A Comment
You must be logged in to post a comment.