Mobile API Test With Web Proxy
At Haptik is an AI mobile application built for Android & iOS for customer support. We have also built our SDKs (both Android & iOS) which could be plugged into any other application in the market and it makes a lot of use Haptik chatbots inside their apps. There is storage, network, computation, handling user messages, giving back responses via API calls, etc.
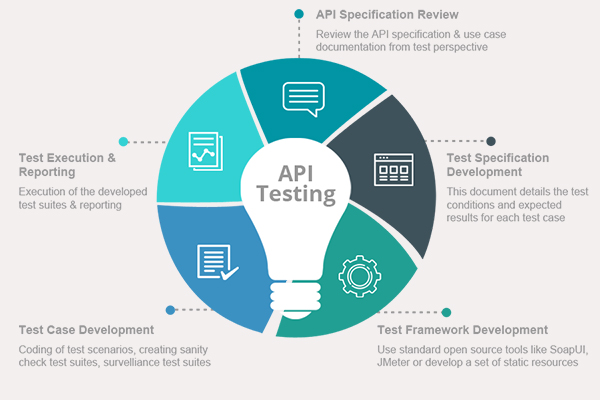
Mobile API testing
It is a kind of software testing that involves testing software programming interfaces at once and as a part of integration testing for functionality, performance, and security.

Proxy server
A proxy server is a web server that acts as a gateway among a consumer application, for example, a browser, and the actual server. It makes requests to the actual server on behalf of the customer or sometimes fulfills the claim itself. It used to control internet access, Privacy benefits, Access blocked sites, improved security, speeds, and bandwidth savings. On our apps we make use of Web Sockets to send and receive messages, make numerous mobile API requirements dealing with various capabilities at the app, and loads more. To find problems in our app and make the end-user experience better we wanted to check out different situations like bad network connectivity web sockets working, slow third-party API responses, etc.
Test web sockets & APIs
Throttle functionality adjusts the bandwidth and latency of the network functionality helps to simulate versions of generation over a high-speed WIFI network enables testing the app’s behavior in poor network connections. Testing on poor network connections is the most important situation for a chatbot app like functionalities that require the user to be notified without any delay.

It personalized message receives a personalized call to remind him/her about the event. We wanted to check what happens during network latency, or interruptions and how the app handles it and definitely able to test all using the network Throttle feature.
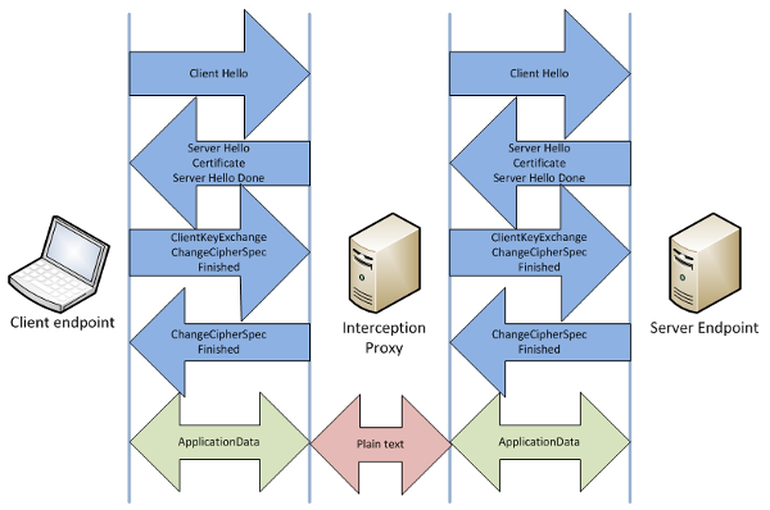
Using SSL proxying to see encrypted requests
The primary goal of the SSL protocol is to provide privacy and reliability between two communicating applications, SSL guarantees a private connection and the data is encrypted and transmitted. Look at your browser address bar and it says HTTPS, then it’s an encrypted connection. So, we need to install an authorized certificate to see all the traffic content.

Modifying APIs
We can create multiple different error environments and rewriting different APIs. This is a very handy feature comes to empowering the QA Engineers at Haptik as it permits them to reproduce error scenarios by using the below features as, manipulating any URL requests and trigger the request again, rewriting API URL, modifying & Rewriting authentication headers, altering user agent, to test different browsers for web-views, etc.
Mobile API reviews
Before sending any major feature, we try and do a basic API review to make sure no unwanted API calls are being made by the app. Doing this is easy to connecting the devices to Charles web Proxy and observing and recording the API calls. Charles Proxy is used to finding security bugs & loopholes. During API reviews this tool can help provide such as, verifying if API is working properly. i.e., API call, what headers are sent, and is the response correct with headers as Debug, checking if any redundant API expected. Assume, an API to save some details on our backend. While testing the API on the web Proxy server, it should know that the API call was being made multiple times which lead to false app behavior. Once detected and asked the developers to make the changes.
Breakpoints
The Breakpoints tool intermediate requests and responses before passed through Charles web server and waiting for action. We can test and edit the request or response and then decide to proceed or to block. Select the request or response to view and edit the contents and decide to Execute, Abort.
Conclusion
This will allow knowing why the response of your API is showing many items and the app is showing the least items because of a backend or frontend problem. A web proxy can help you a lot to investigate a bug. On the web and internet, unable to see sent and received between your app or browser and the server. Without this visibility hard to find and more consuming time to solve exactly where the issue has occurred. This will make your debugging, reliable, faster, and advanced saving time.








Leave A Comment
You must be logged in to post a comment.